Suchmaschinenoptimierung für Handys und Smartphones wird immer wichtiger. Doch was unterscheidet SEO für mobile Nutzer von der Google-Optimierung fürs stationäre Oldschool-Web? Wie sehen die Snippets für die Suchergebnisse auf den verschiedenen Browsern aus? Wie ist die Darstellung von Knowledge-Graph und Google-Places? Warum suchen mobile User anders und wie sollte dementsprechend eine mobile Website gestaltet sein?
Es ist unbestritten: Das mobile Web wächst und wächst und wächst. Nachdem 2011 erstmals mehr Smartphones als PCs (hier: Tablets, Notebooks, Netbooks, Desktop-PCs) verkauft wurden, verkündeten einige schon die Post-PC-Ära.
Die Tage des Desktop-Rechners sind meines Erachtens zwar noch lange nicht gezählt, denn der klassische stationäre PC wird als Arbeitsgerät im professionellen Umfeld so bald nicht verschwinden, dennoch ist der Trend klar. Die Bedeutung des mobilen Webs wird immer größer. Auch in der Medienbranche, wo von der Informationsgemeinschaft zur Feststellung der Verbreitung von Werbeträgern (IVW) regelmäßig Userzahlen erhoben werden, ist das sichtbar. Der Onlinebranchendienst Meedia titelt zu den aktuellen IVW-Zahlen: „Smartphones als Trafficbringer für journalistische Inhalte„. Das geht also was.
Bereits in der Studie „The Mobile Movement“ im Auftrag von Google aus dem Jahr 2011 stellen die Marktforscher fest, dass 43% aller Amerikaner zwischen 18 und 64 Jahren lieber das Bier trinken aufgeben würden statt auf ihr Smartphone zu verzichten. Darüber hinaus ist Google die am häufigsten besuchte Seite im mobilen Web. Als hätte man es geahnt. (Ob die Leute wohl auch lieber auf Bier statt auf Google verzichten würden?)
Amerikanische Analysten sagen voraus, dass es bereits im Jahr 2015 mehr lokale Suchen, also über Smartphones, als über PCs geben wird, jedenfalls in den USA. In Deutschland ticken die Uhren bekanntlich langsamer.
Ausgangsfrage: Was unterscheidet SEO fürs mobile Web vom Oldschool-Web?
Was bedeutet diese Entwicklung für Webseitenbetreiber und Suchmaschinenoptimierer? Was ändert sich und was nicht? Gibt es überhaupt einen Unterschied zwischen Suchmaschinenoptimierung fürs mobile Web und SEO fürs klassische Oldschool-www?
Definitiv mach es Sinn sich über Suchmaschinenoptimierung für Smartphones und Handys Gedanken zu machen, da es große Unterschiede beim Suchverhalten der Nutzer als auch bei der Darstellung der Suchergebnisse bei Google gibt. Letzeres habe ich mir mal genauer angesehen.
Vorab: Die Rankings, die ich testweise überprüft habe, unterschieden sich im stationären und mobilen Web null Komma gar nicht.
Im Namen der Wissenschaft: Testumgebung der Untersuchung
Testumgebung: Für meine kleine Studie habe ich einen stationären Windows-PC mit Google Chrome und Firefox-Browser verwendet sowie als Smartphone ein Samsung Galaxy Note 2 (Android) mit Chrome und dem mobilen Firefox. Die Ergebnisse habe ich zusätzlich mit Safari auf einem iPhone 3g, einem iPhone 4s und einem iPhone 5s überprüft.
Testaufbau: Ich habe die Darstellung der Google-Suchergebnisse/ SERPs (Search Engine Result Pages) zu diversen Suchbegriffen aus verschiedenen Themenbereichen auf den unterschiedlichen Geräten und Browsern verglichen und geeignete Snippets herausgesucht um die Unterschiede deutlich zu machen.
Die erste Testreihe bezieht sich auf ein aktuelles Nachrichtereignis, das Bekanntwerden des so genannten Heartbleed-Bugs in der Verschlüsselungssoftware OpenSSL.
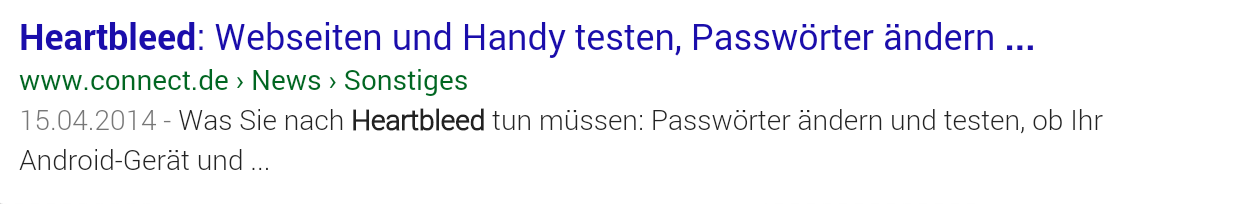
Darstellung des Snippets fürs Suchwort „Heartbleed“ auf dem PC
Darstellung des Snippets fürs Suchwort „Heartbleed“ auf dem Smartphone
Der erste augenscheinliche Unterschied zwischen stationärem und mobilem www: Der Meta Title wird in der organischen Suche mobil länger angezeigt, aber die Meta Description kürzer als im stationären www. Wir sprechen in diesem spezifischen Fall von einem Zeichenunterschied von 61 zu 54 Zeichen im Title und 111 zu 148 Zeichen in der Description im Vergleich mobil zu stationär.
Bei weiteren Tests gab es im Title einen Unterschied bei der Zeichenlänge von maximal etwa 11 Zeichen. Aber natürlich ist hier nicht die numerische Zeichenlänge entscheidend sondern die Pixelbreite, diese lässt sich aber nicht ganz so leicht messen. So oder so ist der Unterschied deutlich.
Mobil SEO: Mehr Platz für Title, weniger Platz für die Description
Während der Platz für den Title im stationären Web mit dem neuen Google-Layout mittlerweile immer kleiner geworden ist, hat man zumindest mobil noch etwas mehr Luft so die Schlussfolgerung. Aus technischer Sicht macht das Sinn, solange der Title auf dem Smartphone im häufig genutzten Hochformat über zwei Zeilen dargestellt wird.
Dafür fehlt dann wieder Platz in der Description, die statt sonst maximal 156 jetzt eher so bei 110 Zeichen liegt.
Unterschiede beim Snippet für die Quizduell-App im mobilen Browser
Interessante Unterschiede in der Darstellung im Browser findet man auch, wenn man im mobilen Web nach dem beliebten Spiel „Quizduell“ googelt, hier deutlich gemacht am Beispiel des mobilen Firefox und des mobilen Chrome-Browsers.
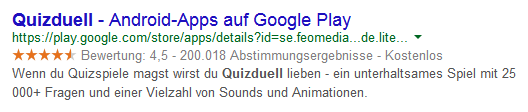
Darstellung des Snippets fürs Suchwort „Quizduell“ auf dem mobilen Firefox
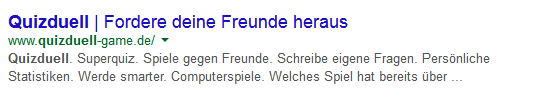
Darstellung des Snippets fürs Suchwort „Quizduell“ auf dem mobilen Chrome
Da es sich bei Quizduell um eine App handelt, wird in den SERPs auch der Google Play Store prominent gelistet. Die Informationen hierzu sind auf dem mobilen Chrome und auf dem mobilen Safari und Firefox sowie auf dem Desktop-Browser komplett identisch. Beim mobilen Chrome bekommt das Snippet allerdings mehr Platz, wirkt dadurch ansprechender und hebt sich von der Konkurrenz ab. Zusätzlich wird das App-Icon dargestellt. Für die Click-Through-Rate schadet all das sicherlich nicht.
Der Vollständigkeit halber sei hier erwähnt, dass man diese Darstellung auch für Apps aus dem iTunes-Store findet. Das Google-Snippet für die Applikation IFTTT zum Beispiel, die es bislang (leider) nur für Apples iPhone gibt, entspricht im iPhone 5s mit Safari der beschriebenen Darstellung der Quizduell-App.
Alternativer Introtext im mobilen Web für die Quizduell-Website?
Eine Besonderheit fällt im Falle von Quizduell bei Betrachtung der Website auf. Diese ist von der Gestaltung komplett auf mobil ausgelegt und ob gewollt oder ungewollt: Der Teasertext des Snippets unterscheidet sich stationär und mobil.
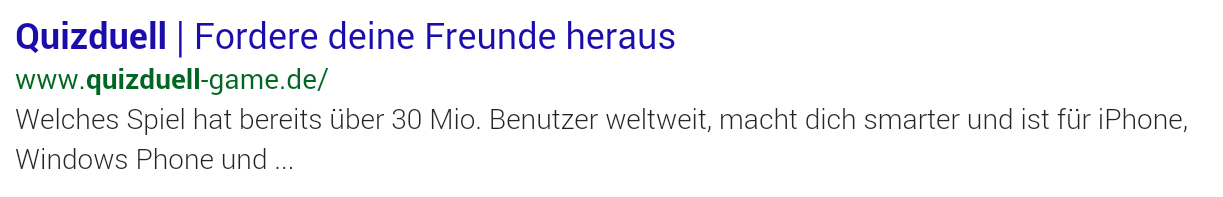
Darstellung des Snippets fürs Suchwort „Quizduell“ auf dem PC
Darstellung des Snippets fürs Suchwort „Quizduell“ auf dem Smartphone
Grund für diesen Unterschied: Im Quelltext ist keine Meta-Tag-Description angegeben, insofern nimmt sich Google den Teil der Seite, der Text beinhaltet. Das ist weiter nicht ungewöhnlich.
Interessant ist hierbei, dass Google die Seite mobil anders interpretiert als fürs stationäre www. Zurückzuführen ließe sich das womöglich auf den mobilen Google-Bot, einem speziellen Crawler für Smartphones.
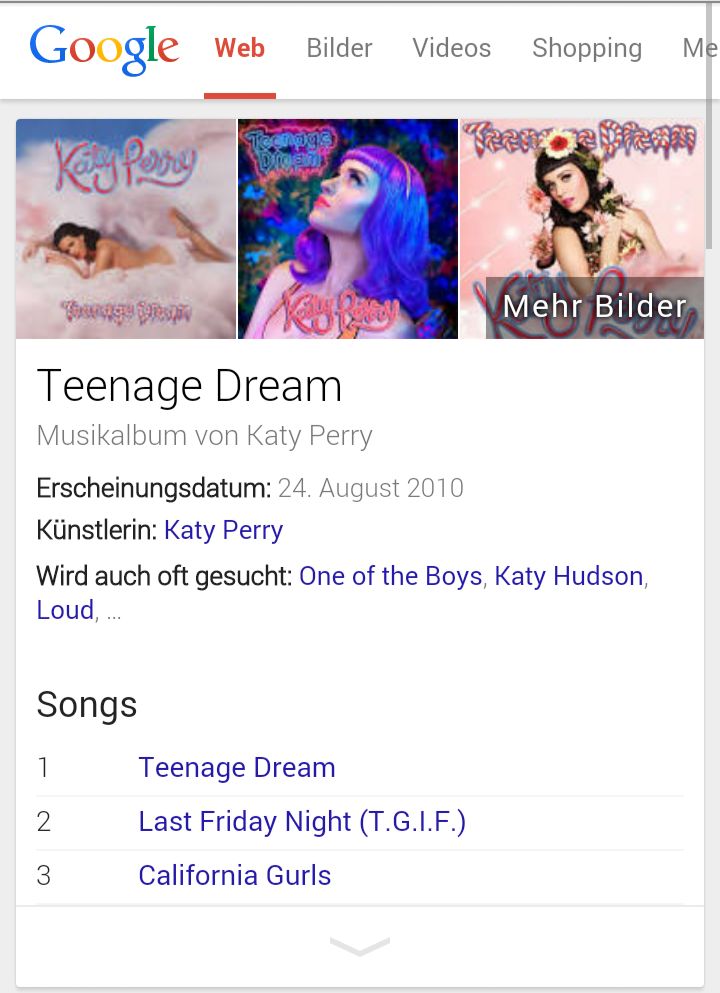
Katy Perrys Knowledge-Graph auf Desktop-PC und Smartphone im Vergleich
Insbesondere für das Thema Video-SEO interessant ist, die Darstellung der SERPs, bei der Suche nach einem Musikstück bzw. -video sucht, wie z.B. von Katy Perry „Teenage Dream“. Im mobilen Chrome sowie im aktuellen Safari wird hier zunächst kein Teasertext angezeigt, anders als im www-Chrome, im Firefox und dem alten mobilen Safari.
Auf dem Smartphone wird zudem für alle Suchergebnisse von YouTube die mobile Subdomain des beliebten Video-Portals angezeigt. Das ist insofern bemerkenswert, weil die mobilen Subdomains selten in den Suchergebnissen auftauchen und stattdessen häufig beim Betreten der Website eine Weiterleitung auf mobil aktiv wird.
Ansonsten unterscheidet sich insbesondere die Darstellung des Google-Knowledge-Graph.
PC Smartphone
Der Knowledge-Graph ist im mobilen Chrome im Vergleich zum www-Chrome etwas kürzer, aber immer noch sehr präsent, wodurch die organischen Suchergebnisse zunächst fast komplett überdeckt sind.
Prinzipiell sollte man sich ohnehin bewusst machen, dass obgleich die Anzahl der ohne Scrollen sichtbaren Treffer je nach Smartphone-Display-Größe und -Auflösung variiert, insgesamt deutlich weniger SERPs auf den ersten Blick zu sehen sind als bei der Google-Suche am stationären Rechner. Wenn man also davon ausgeht, dass die Klickraten von Platz 1 bis 10 deutlich abnehmen, was diverse CTR-Studien belegen, kann man davon ausgehen, dass sich dieser Effekt mobil noch einmal verstärkt.
Hinzu kommt, dass Google-Ads, News, Knowledge-Graph, etc. in der Darstellung der organischen Suche auch im stationären Web ohnehin schon viel Platz einnehmen (Thema „Der Tod der organischen Suche„).
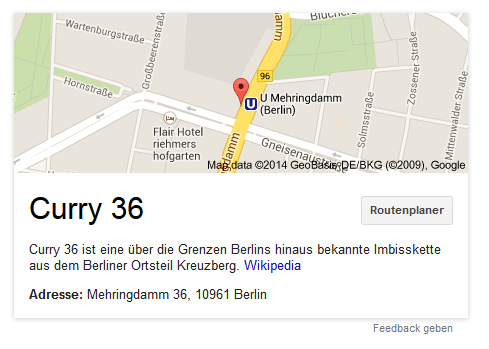
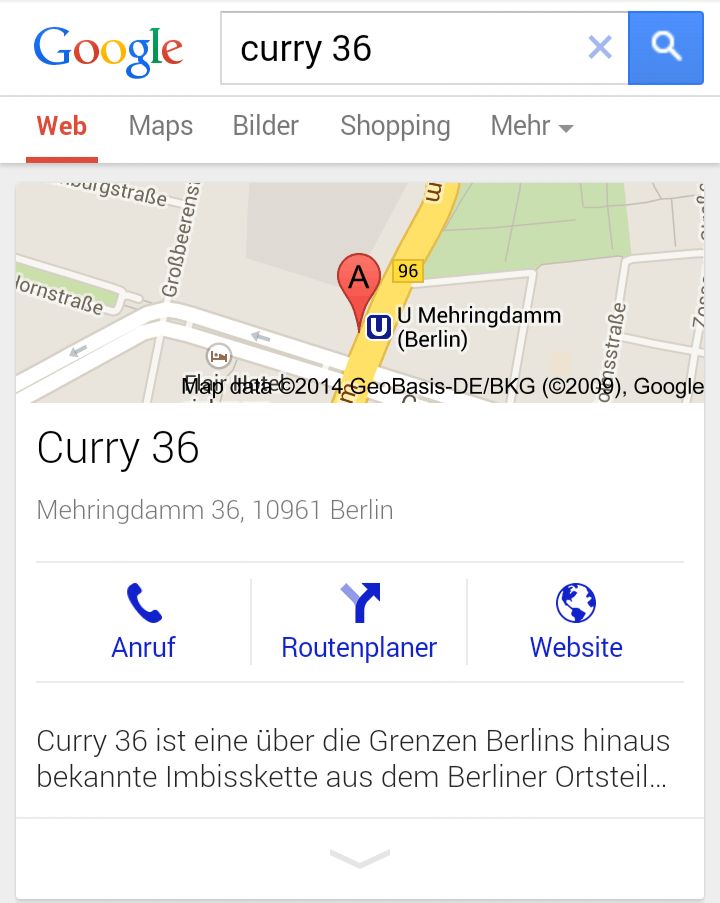
Darstellung von Google-Places für „Curry 36“ auf Desktop-PC und Smartphone
Auch bei der Darstellung von Google Places gibt es Unterschiede zwischen PC und Smartphone. Hier mal deutlich gemacht am Beispiel von „Curry 36“, Currywurstbude aus Berlin-Kreuzberg (übrigens eine der wenigen Currywurstbuden mit Wikipedia-Eintrag).
Smartphone PC
Über Google Places gibt es im mobilen Web die Möglichkeit mit einen Klick sowohl die angegebene Telefonnummer des Anbieters anzurufen als auch den Routenplaner zu starten. Hinzukommen viel Platz, Awareness und im Endeffekt auch gute Chancen in der SERPs oben zu stehen.
Search Different: Smartphone-User suchen anders
Wer SEO oder Content fürs Smartphone macht, sollte eines verstanden haben: Die mobilen Nutzer suchen anders nach Inhalten bzw. andere Inhalte. Laut Google Studie „The Mobile Movement“ suchen User generell immer noch am häufigsten Nachrichten (57%), aber insbesondere auch Infos zu Restaurants (51%) und zu bestimmten Orten (51%).
Der Hauptaugenmerk kommt also den lokalen Informationen zuteil, wie Adressen, Kartenmaterial, Öffnungszeiten oder auch Telefonnummern.
Website-Betreiber mit einem entsprechenden Angebot sollten in besonderem Maße auf die Bedürfnisse der User eingehen. Das heißt vor allem die einfache und übersichtliche Navigation steht hier im Vordergrund, aber auch die Performance ist nicht zu vernachlässigen, da die Nutzer auch in Zeiten von LTE nicht immer über einen verlässlichen Highspeed-Internetzugang und das entsprechende Datennutzungsvolumen verfügen.
Mobil gilt: Local first und so einfach wie möligch
Jasper Thibaut empfiehlt in seinem Artikel zu Mobile-SEO sich die Frage zu stellen: „Könnten die Informationen auf meiner Website für einen Nutzer von Vorteil sein, der sich in einer mobilen Situation befindet, in der er wenig Zeit, wenig Geduld, wenig Bedarf und gegebenenfalls eine langsame Netzanbindung hat?“ Die Antwort erfordert es sich in die Haut des Users hinein zu versetzen und fällt dabei je nach speziellem Angebot der Website sehr unterschiedlich aus. Je mehr das Angebot auch für den mobilen User interessant ist, desto mehr Energie und Gehirnschmalz sollte man auch in die mobile Optimierung stecken.
Website-Betreiber mit vielen mobilen Nutzern sollten auf ihrer mobilen Website die lokalen Informationen so leicht wie möglich auffindbar machen. Wie das aussehen kann zeigen folgende Beispiele.
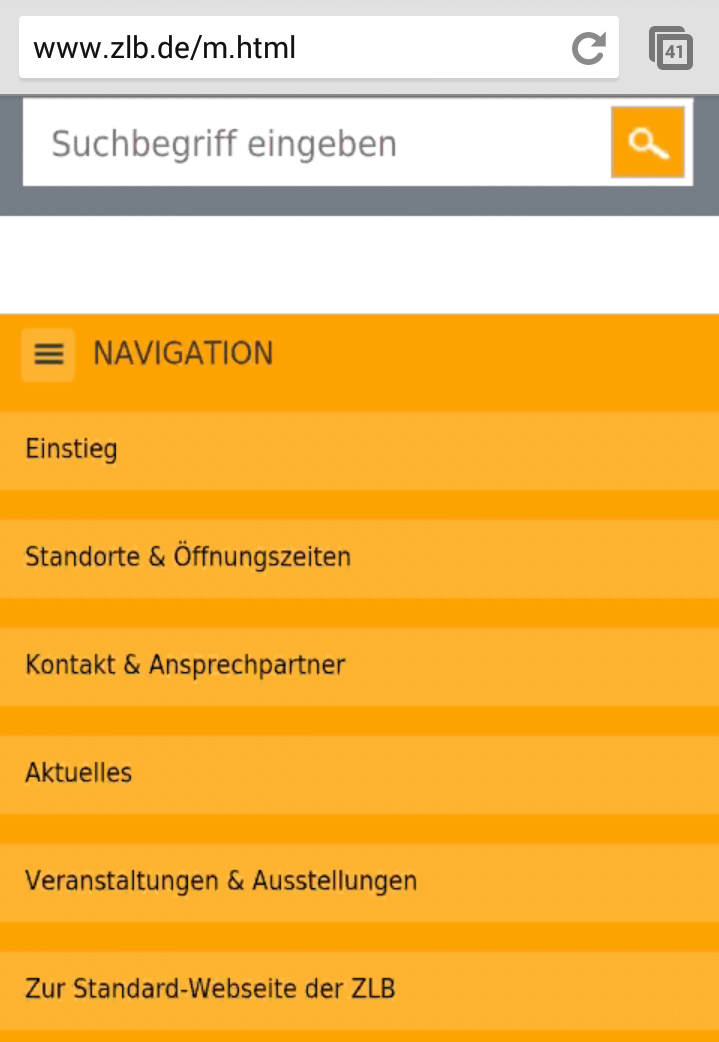
Best-Practice-Beispiel 1: Mobile Website der Zentral- und Landesbibliothek Berlin
Die Zentral- und Landesbibliothek Berlin (ZLB) hat eine mobile Webpräsenz, die sehr viel aufgeräumter als die stationäre Website daherkommt. Auf den ersten Blick findet der User sofort Informationen zu Standorten & Öffnungszeiten, Kontakt & Anspruchpartnern, aktuelle und weitere Infos sowie ein Suchfeld und die Möglichkeit auf die klassische Website zu gelangen. Nothing fancy, aber zielgruppengerecht.
Best-Practice-Beispiel 2: Mobile Website der Deutschen Bahn
Die Website der Deutschen Bahn wirkt im stationären Web überladen und die einzelnen Navigationspunkte scheinen nebeneinander „gequetscht“. Die mobile Seite hingegen ist angenehm übersichtlich und befriedigt das Bedürfnis des Users nach aktuellen Auskünften zu Navigation, Buchungen, Abfahrts- und Ankunftszeiten, Baustellen. Auch die Frage „Ist mein Zug pünktlich?“ wird hier beantwortet – eine Information die Nutzer tatsächlich schnell mal von unterwegs überprüfen könnten.
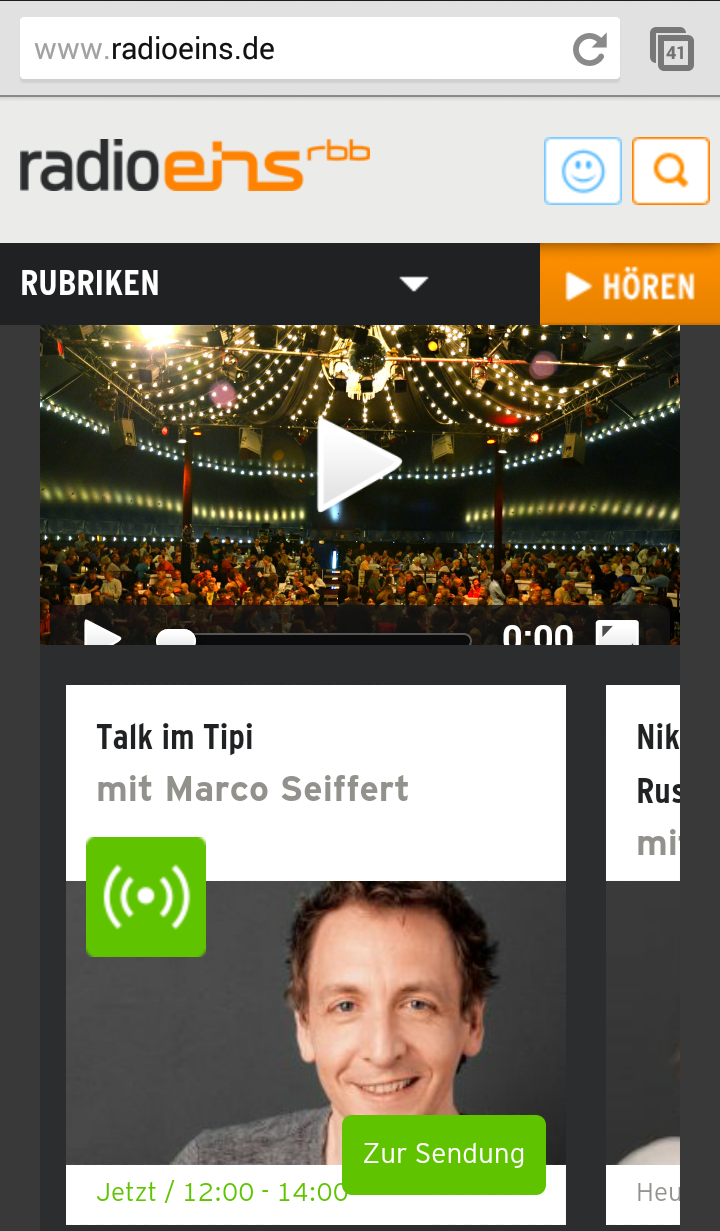
Best-Practice-Beispiel 3: Mobile Website von Radio Eins
Der RBB-Radiosender „Radioeins“ hat seit November 2012 ein responsives Webdesign, was auch bei der Gestaltung der www-Seite auffällt und ein wenig an das Windows-8-Kacheldesign erinnert.
Der wichtigste Inhalt eines Radiosenders mobil als auch stationär: Das Programm. Insofern hat genau das auch mobil die prominenteste Platzierung erhalten. Netter Zusatz bei Radioeins: Man sieht auf den ersten Blick was gerade läuft und wer moderiert (mit Foto des Moderators).
Der Nutzer kann außerdem horizontal wie bei einer Bildergalerie durchs Programm sliden.
Zusätzlich gibt es aktuelle Infos zu Veranstaltungen in Berlin und Brandenburg sowie Programm-hinweise, wo stets zu sehen ist, an welchem Tag und zu welcher Uhrzeit das Event stattfindet.
Weniger Klicken ist halt manchmal mehr und definitiv angenehmer für den mobilen User.
Responsive Website oder mobile Website mit unterschiedlichem Inhalt?
Wer sich mit dem Thema mobile Website und SEO für mobile Websites beschäftigt, muss sich irgendwann die Frage stellen, ob es letztendlich eine responsive Webpräsenz oder eine eigenständige mobile Subdomain sein soll?
Wikipedia sagt über Responsives Design: „Beim Responsive Webdesign handelt es sich um einen gestalterischen und technischen Ansatz zur Erstellung von Websites, so dass diese auf Eigenschaften des jeweils benutzten Endgeräts, vor allem Smartphones und Tabletcomputer, reagieren können.“ Das bedeutet, dass die Darstellung der Inhalte der Website sich den Anforderungen des Geräts automatisch anpassen und im entsprechenden Layout ausgespielt werden. Das heißt der Content bleibt stationär und mobil gleich, wird nur unterschiedlich ausgespielt.
Bei der Subdomain dagegen wird quasi eine eigene mobile Zwillingsseite gebaut. Mobile Nutzer werden dann (über eine Weiche) automatisch auf diese Seite gelotst.
Eine nicht-responsive mobile Website macht prinzipiell Sinn, wenn wirklich unterschiedlicher Inhalt ausgeliefert werden soll, wie bei den Beispielen von Bahn und ZLB. Das bedeutet aber auch mehr Arbeit bei der Content-Erstellung. (Und erfordert den sauberen Einsatz des Canonical-Links.)
Google likes responsives Webdesign und warnt vor unsauberen Canonicals
Responsiv ist prinzipiell die elegantere Lösung. Auch Google befürwortet prinzipiell das responsive Design. Google-Webspam-Mastermind Matt Cuts erklärte unlängst, dass jedoch auch mobile Website keinen Nachteil fürs Ranking bedeuteten, betonte allerdings, dass beim unsauberen Setzen des Canoncial Links von www auf die m-Subdomain es theoretisch passieren könnte, dass Google zwei Seiten erkennt und den PageRank teilt.
Johann Moor, SEO-Consultant von gjuce erklärte in seinem Vortrag auf der SEO-Campixx 2014, dass falsch konfigurierte mobile Websites langfristig zu einen schlechten Ranking führten. Insofern sei der zentrale Bestandteil des Mobile SEO eben „die einwandfreie Erkennung und Weiterleitung von mobilen Nutzern auf die passende mobil optimierte Webseite“. Mehr zum Vortrag „Mobile SEO Best Cases“ gibt es hier.
Fazit: Mobile SEO
Fazit: Klassisches SEO ≠ Mobile SEO.
Wer Mobile SEO machen will, sollte zunächst wissen wie seine Inhalte mobil angezeigt werden und verstehen, nach was und wie die mobilen Nutzer danach suchen.
Als nächstes sollten Website-Betreiber und SEOs sich fragen, ob man den Content vor allem für mobile, stationäre Google-Nutzer oder Beides optimieren will?
Wenn diese Frage nicht zu beantworten ist, ist ein denkbarer Kompromiss man optimiert den Title für die (kürzere) Zeichenlänge im klassischen www und die Description für die (kürze) Zeichenlänge
In diesem Zusammenhang gilt es zu entscheiden, ob man auf responsives Webdesign setzt oder eine mobile Subdomain mit speziellem Inhalt für die mobilen Nutzer präferiert. Die wichtigste Frage hierbei: Was ist für meine User am besten?
Wer sich für die mobile Subdomain entscheidet, sollte besonderen Augenmerk auf die exakten Weiterleitungen (Stichwort: Canonical Links) legen.
Auch im mobilen Web gelten die aktuellen SEO-Rankingfaktoren. Ob das immer so bleibt, kann momentan niemand wissen. Wenn jedoch in Zukunft mehr mobile als stationäre Nutzer Google nutzen, dann liegt die Vermutung nahe, dass irgendwann auch die Nutzerfreundlichkeit der mobilen Website ein Rankingfaktor werden könnte. Aus Sicht des Users ist das sicherlich nicht verkehrt, in der mobilen Click-Through-Rate für schlecht optimierte Titles und Descriptions spielt es ohnehin schon eine wichtige Rolle.
Nebenwirkung: Je mehr Unternehmen das Thema mobile Website (ob als Subdomain oder responsiv) ernst nehmen, desto geringer könnte in Zukunft auch die Bedeutung der Apps werden.















Pingback: Google-Doodles zur Fußball-WM 2014 geben Fragen + Antworten | Blogabdruck
Pingback: Google zeigt Oscar-Nominierungen 2015 im Knowledge GraphBlogabdruck